Get Started With GitHub Pages
Published on March 14, 2025 (Updated on March 18, 2025)
Tags: GitHub Pages, Jekyll, portfolio
😎 Nerd your day! 🤓
In this post, using my main page as an example, I will explain how you can start with GitHub Pages and show how it is possible to create a FREE 🤑 work portfolio like mine.
I do not try to invent the wheel 𖥞 again.
So, check the 👉links in the end; first three links will guide you to set up your portfolio…except please consider this one thing I recommend you to do:
⚠️ Use index.md for main page of GitHub Pages and readme.md for the main repo. PERIOD.
… trust me, you will thank me for this, but let me next explain how to set-up your main page properly.
Step1: Set-up
First, create a public repo named as username.github.io. You should get readme.md file automattically. After you have created a repo
- be sure that your repo is public, otherwise it wont’t work
- add
index.mdfile to your main folder - keep your
readme.mdminimal, I recommend to have there mainly a link to your main page when it is ready.
As an example, see readme.md and index.md in my repo
- my repo page shows what is written in
readme.md - whereas, my
index.mdis the code that will be deployed to Github Pages using Github actions- my
index.mdraw code can be check here - my
readme.mdmainly provides links to web pages, see below shortened example whatreadme.mdcould contain
- my
🌐 **Visit the live site**: [anahill.github.io](https://anahill.github.io/ "my personal website")
## 📂 Site Structure
- 🛠️ **[Work Portfolio](https://anahill.github.io/work.html)**
- 👨🔬 **[Academic Portfolio](https://anahill.github.io/academic.html)**
- 📝 Check out my blog posts **[here](https://anahill.github.io/blog/)**
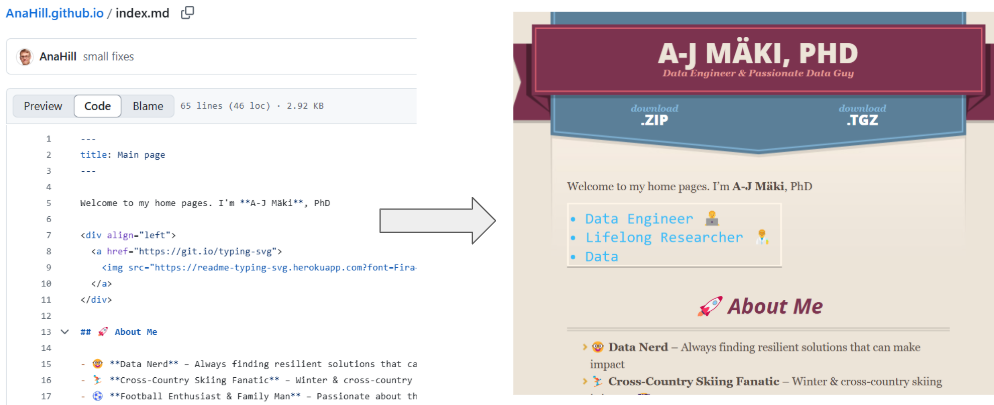
The pic below demostrates how index.md is converted to your main page.

Step2: Config settings
Create _config.yml file in your main folder. In my case, it includes following information.
title: A-J Mäki, PhD
description: Data Engineer & Passionate Data Guy
logo: /pics/headshot_circle_ajm.png
repository: AnaHill/AnaHill.github.io
url: "https://anahill.github.io"
baseurl: "" # Empty baseurl is okay for GitHub Pages
show_downloads: true
remote_theme: pages-themes/merlot@v0.2.0
plugins:
- jekyll-remote-theme
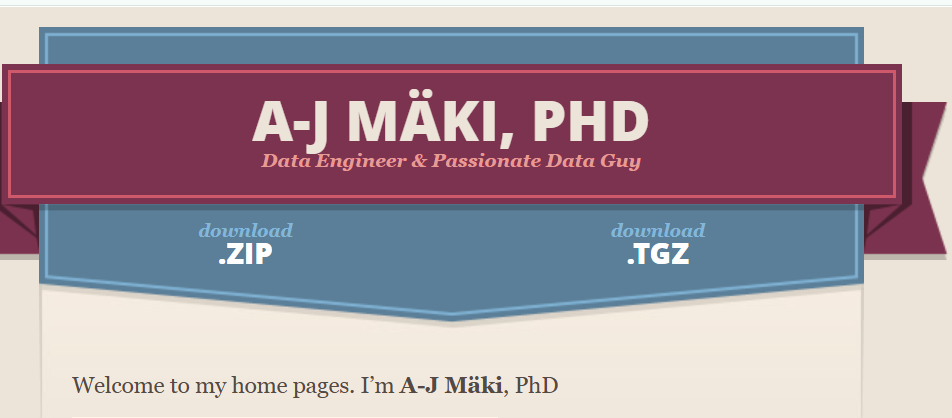
Last three lines above are used to apply merlot theme for the pages; pic below demonstrates how e.g. title and description are shown on your page.

Blogging
To start blogging with GitHub Pages, I recommend to check out my previous post on How to start blogging using GitHub Pages.
📝 Have a great time with GitHub Pages! 😊
Find out more
- GitHub Pages documentation
- Chijioke Joseph Okorji: From Meh to Marvelous: The Ultimate Guide to Crafting a Killer GitHub Profile and repo
- Shaw Talebi: How to Make a (Free) Data Science Portfolio Website With GitHub Pages
- Alexandre Sanlim’s repo as well as Daria Stanilevici’s have some nice features worth of checking